Vibe coding caught my attention the day a developer friend posted a short demo on their timeline. I watched it twice. You’re telling me I can type in a few prompts, and an AI tool will build an app for me with no traditional coding needed? That sounded too cool to ignore.
We’re used to AI helping with writing, image generation, or basic research. But this? This was something else entirely. I’m a writer, not a developer. I can explain complex ideas and communicate them clearly, but turning those ideas into working code has never been in my skill set. So when I saw this new approach that lets people like me build without actually coding, I wanted in.
That curiosity led me to test two popular tools: Lovable and Bolt. My goal was simple, see which one actually works for someone with zero technical background. In this article, I’ll walk you through what I tried, how each tool responded, and which one gave me the smoothest experience. Whether you’re a founder, creative, or just AI-curious, this should give you some real insight before diving in.
Takeaways:
- You don’t need to know how to code to start building with AI. Tools like Lovable and Bolt let you create apps and websites by simply describing what you want in natural language.
- Lovable provides a simple UI, easy onboarding, responsive apps, and support for features like Figma imports, live previews, and community-shared projects. It provides design inspiration and remixing existing templates.
- Bolt stands out for its clean UI, stronger layout logic, and ability to let you edit code directly, even on the free plan. It builds responsive apps and integrates Expo, Figma, and GitHub.
- Free plans come with restrictions. For example, Lovable doesn’t allow code edits without upgrading, and Bolt stops generating once it runs out of tokens.
- Despite their convenience, you should still have a developer or expert review the final code. Many outputs had poor user flows, and errors can be hard to debug if you are not a developer.
What is vibe coding, and how does it work?
I already shared how I stumbled upon this concept for the first time. Defining it, my friend called it lazy coding in his post and described it as building something entirely with AI. He also wondered if it was just another trend. But then I found out that Andrej Karpathy had used the term in a tweet.
But let me give you a broader view so you can fully understand what vibe coding is and how it works.
What is vibe coding?
Vibe coding is a software development approach where you use natural language prompts to command an AI to generate code. You can also use this same method to refine or debug the code. A prompt is basically the message you send to the AI.
Just like Andrej mentioned, you could use this approach for a quick “throwaway” weekend project. But in general, it’s meant to help you build software faster, especially if the project is simple.
Now, you might be asking, isn’t this the same as asking ChatGPT, Gemini, or Copilot to help with a coding task? Well, not exactly.
In pure vibe coding, you rely on the AI to generate working code, even if you don’t fully understand what the code does. You just focus on the idea, give prompts, and let the AI build it.
In AI-assisted development, on the other hand, you still write code yourself. You just use AI to boost your productivity, like brainstorming solutions, getting suggestions, or asking it to explain a line of code. Then, you would review and test the code before implementation.
How does vibe coding work?
Vibe coding generally follows four key steps:
- Natural language input: You describe what you want the software to do in plain text or add attachments.
- AI interpretation: The model reads your input and generates code based on it.
- Testing: You run the generated code or solution to see if it behaves as expected.
- Feedback and refinement: If something doesn’t work, you give the AI more feedback in natural language. It then generates revised code.
Why is vibe coding gaining popularity?
With the rise of AI tools, vibe coding has caught the attention of both developers and non-developers. It’s gaining popularity for several reasons, and the benefits it offers make it even more appealing. Here are some of the benefits of vibe coding:
- Increased accessibility: It lowers the barrier to entry, just like no-code or low-code platforms.
- Simplified learning: You don’t need to master syntax to start building.
- Faster prototyping: You can move quickly, especially in the early stages of development.
- Enhanced productivity: It reduces cognitive load so you can focus on more complex tasks.
- Fewer human errors: With AI handling much of the code, you can avoid common mistakes and cut down on long debugging sessions.
- More focus on user value: You get to concentrate on what the product does rather than how to write the code behind it.
Lovable vs Bolt for vibe coding
There are several AI tools built for vibe coding, including Lovable and Bolt. I’ve seen them consistently mentioned in rankings of top AI tools for vibe coding, which is one of the reasons I chose to test both.
What is Lovable?
Lovable is an AI tool designed for vibe coding. It lets you build apps and websites by chatting with AI using text prompts, uploading images, or importing designs from Figma. Lovable integrates with multiple AI models and services for code generation and has an export and deploy feature. You simply describe what you want in plain English, and it generates the code for you.
It features a chat mode for querying the AI and an edit mode for direct changes. There’s also a multiplayer feature for team collaboration, a security scan tool, and integrations like GitHub and pre-built templates to help you get started quickly. It supports code suggestions and autocompletion too.
What is Bolt?
Bolt is an in-browser AI development agent built for application development. It gives you a chat-based environment where you can prompt the AI to build and make code changes. The changes and solutions are then implemented directly within the development environment that runs on WebContainers technology.
With Bolt, you can build websites and JavaScript-based web applications. It supports popular JavaScript frameworks and integrates with tools like Figma, Netlify, GitHub, and Expo. Bolt uses Anthropic’s Claude 3.7 Sonnet and Claude Sonnet 4 large language models to generate code. These models are known for their strong programming capabilities.
Lovable vs Bolt at a glance
| About | Lovable | Bolt |
| Developer | Lovable is an European company based in Stockholm | Bolt was developed by StackBlitz, its parent company |
| Year launched | Founded 2023, Lovable 1.0 was launched in late 2024 | Bolt was founded in 2024 |
| Type of AI tool | AI-powered web application development platform | in-browser AI web development agent |
| Top use cases | Landing Pages & WebsitesSaaS ApplicationsAuthentication Systems | Mobile ApplicationsFull-Stack Web ApplicationsDatabase-Driven Applications |
| Who is it for? | Non-technical users, learners, developers, and founders | Technical users, learners, teams, and companies |
| Pricing | Has a free plan for $0/month. The paid plan starts at $25/month for the Pro plan and $30/month for Teams | Bolt uses token-based pricing. Has a free plan for limited tokens and a paid plan that starts at $20/month for more tokens |
Lovable vs Bolt: Setup and first impressions
Lovable setup
When I got on Lovable’s page, I saw a chat field where I could quickly get started. But to experience the full onboarding, I had to click the Get Started button.
After onboarding, I returned to the homepage. The chat field for prompts accepts both text and file attachments, and you can even import designs directly from Figma. I also noticed a feature that lets you set project visibility. You can make your project public, allow team members to edit, or keep it private within your workspace.
Lovable’s homepage also features curated community projects, from branding prototypes to full websites and applications, which you can preview or remix. I found this pretty useful for inspiration.
To collaborate with your team, you simply enter their emails and send invites. As for integrations, Lovable supports tools like Supabase and GitHub.
Overall, the UI feels clean and easy to navigate. You can switch between dark mode, light mode, or system default.
What stood out to me most was the community project section. Instead of just listing pre-written prompts, it showcased real projects, which I found more insightful and engaging.
Bolt setup
When I got on Bolt’s website, it had a chat field where I could immediately start building solutions or ask the AI for help. Besides typing text, I could also upload files. There’s even an AI assistant to help enhance prompts. Like Lovable, Bolt supports imports from Figma and GitHub.
The interface wasn’t overwhelming or cluttered. It felt intuitive and easy to use. It had some ready-made prompts I could click to jump right in.
Since it was my first time using Bolt, I didn’t immediately type in a prompt. Instead, I clicked Get Started to go through the onboarding process.
After onboarding, I was redirected to the page that has the chat area. From the settings page I could connect tools like Netlify, Supabase, Figma, and GitHub. You can also tailor Bolt’s responses to match your project’s context and needs.
Overall, the setup felt smooth and beginner-friendly. The UI looked clean, and just like Lovable, Bolt lets you choose between dark mode, light mode, or system default.
Setup and first impression at a glance
| Tool | Speed | First Impression |
| Lovable | Fast | Clean and easy-to-navigate UI. It has helpful features like a community project section for inspiration or remix. |
| Bolt | Fast | Setup felt smooth and beginner-friendly and has a simple UI. |
I tested Lovable and Bolt using their web apps on the free plan to see how each tool performs in a real-world vibe coding scenario. I focused on five main areas: the quality of responses, how well each tool understands prompts, how easy or difficult the experience is for a beginner or casual user, the level of creativity each platform offers, and the range of tasks they can handle compared to where they fall short.
I didn’t publish or deploy the apps the tools generated. Instead, I based this test on how well each tool understood my prompts and how effectively it completed each task.
My AI coding experience testing Lovable vs Bolt with 5 prompts
Prompt 1 for portfolio website
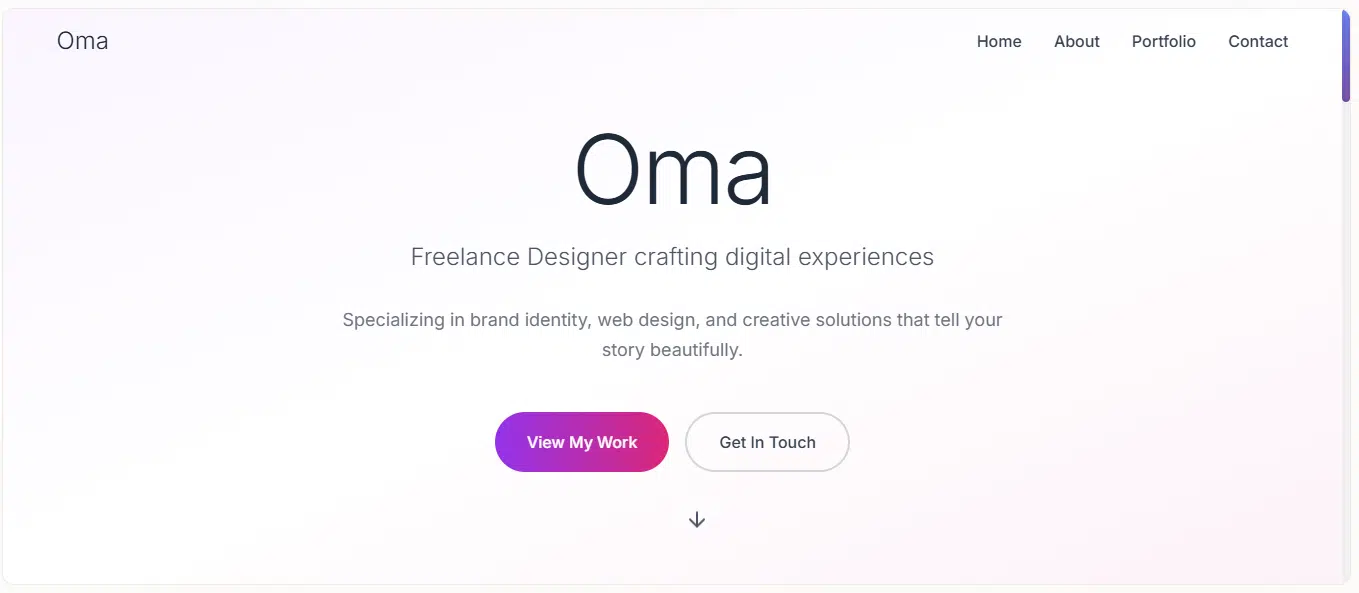
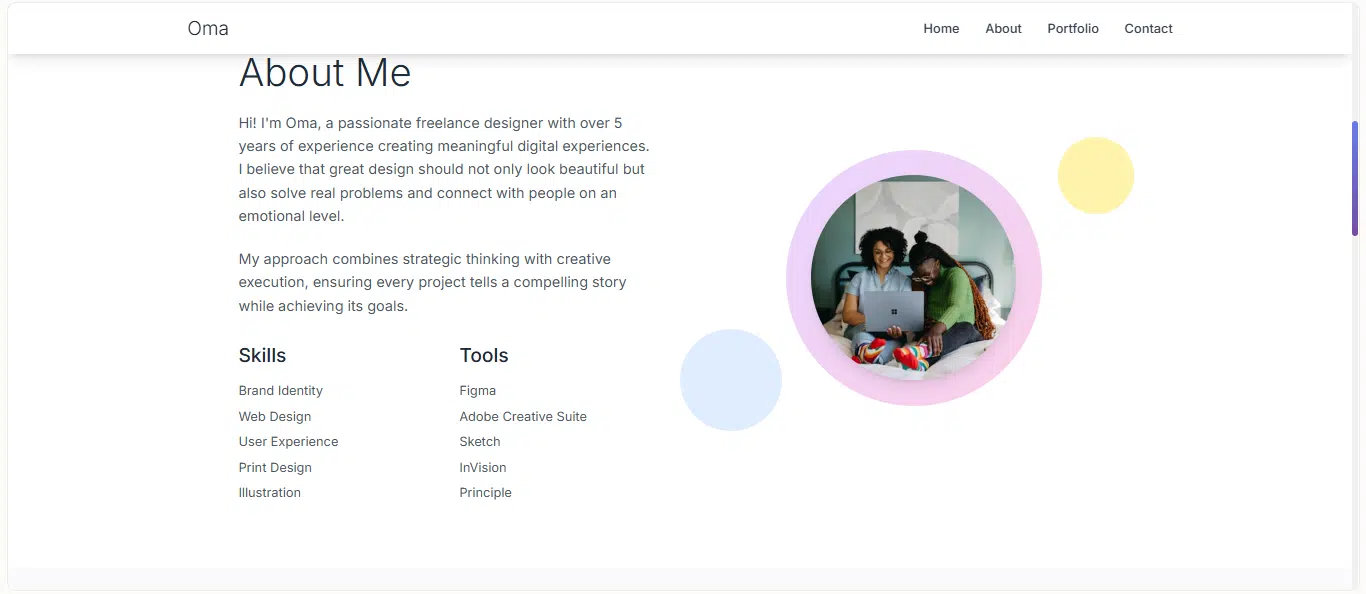
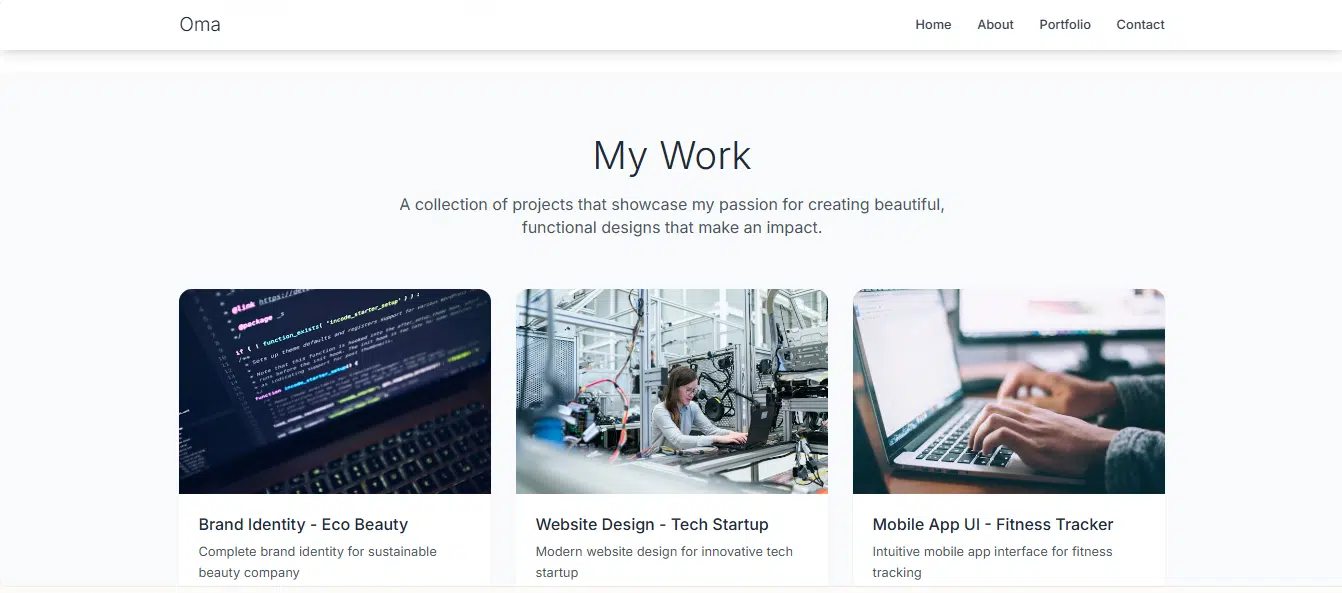
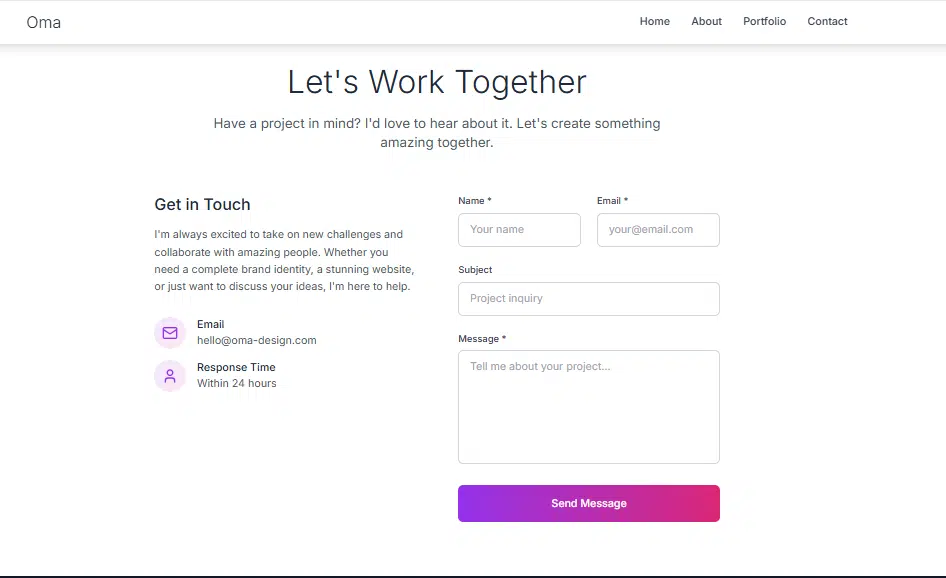
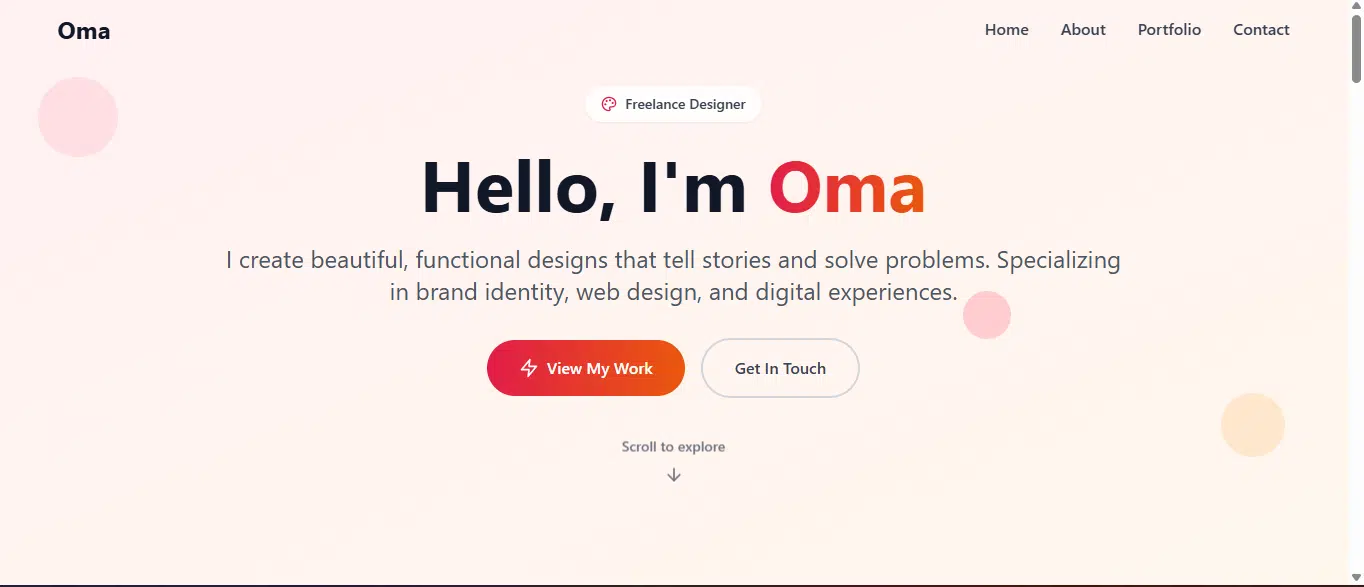
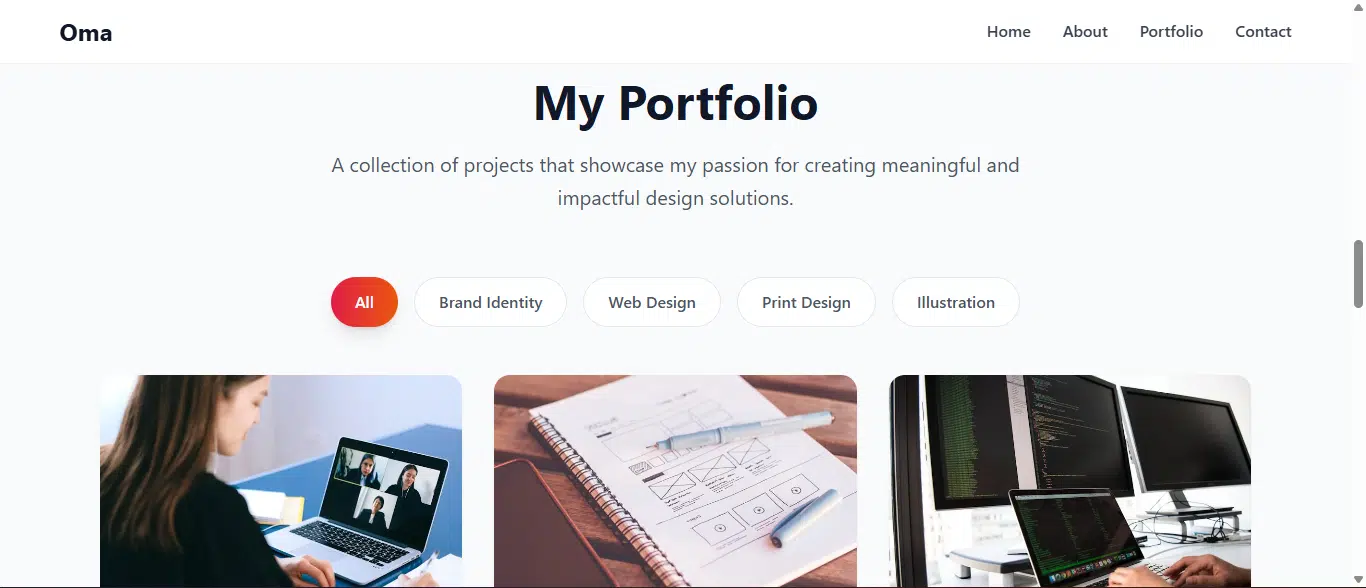
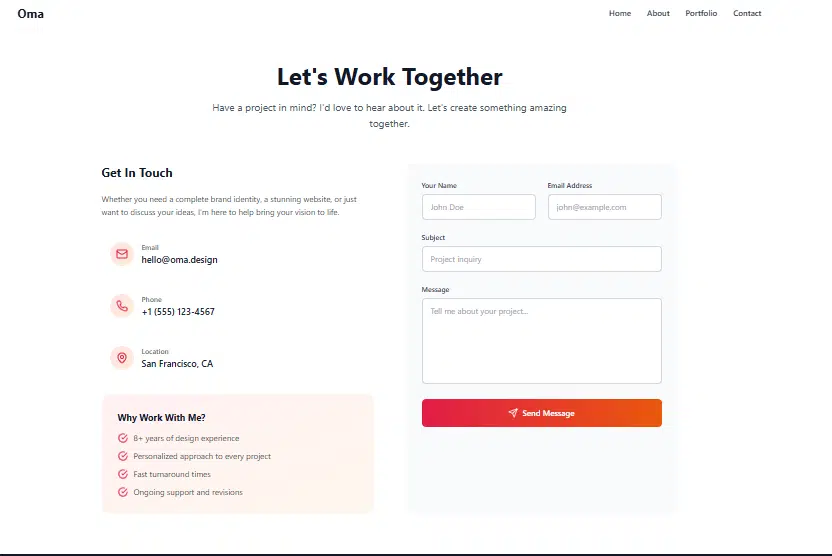
Create a personal portfolio website for a freelance designer named Oma. The site should have a modern, simple aesthetic and include a homepage, about section, portfolio/gallery page, and contact form. Make sure it’s responsive and uses soft animations on scroll.
Lovable’s response
Lovable outlined the features of the portfolio before building it. It created the site in a chat-like format, walking me through each section as it built the website. I could preview each section as it generated it. If it ran into an error, it would display it.
The design was simple, and the buttons on the preview were functional.




Bolt’s response
Bolt created a responsive website that matched the prompt I gave it. It was creative with the layout and allowed me to preview both the design and the code. The website it generated included everything from the hero section to the footer.
Before writing any code or showing the design, it gave a quick recap of what it planned to create, including the core features and design elements, along with a summary of the code. The buttons in the preview were also functional. Since I didn’t provide contact details, it filled in fictional ones instead.
When I hid the chat, I was able to edit the code directly and update it with my real information. For example, using the code summary, I found where it had my email and phone number. I changed those values, saved the code, and updated the preview.





For this prompt, both tools delivered a full website with content. However, Bolt was faster, cleaner, and more creative with its responses. Lovable did respond, but it was slower and ran into a few errors.
Prompt 2 for a fitness app
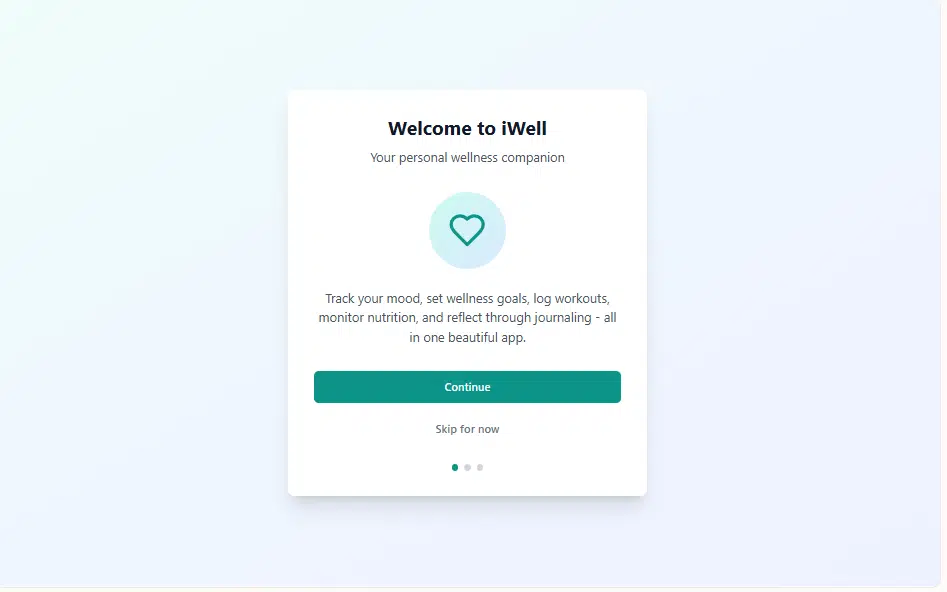
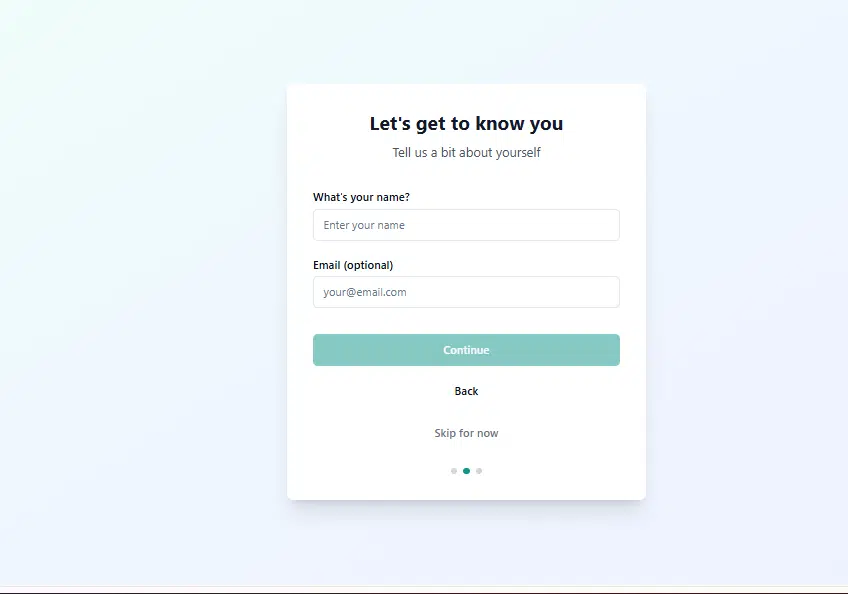
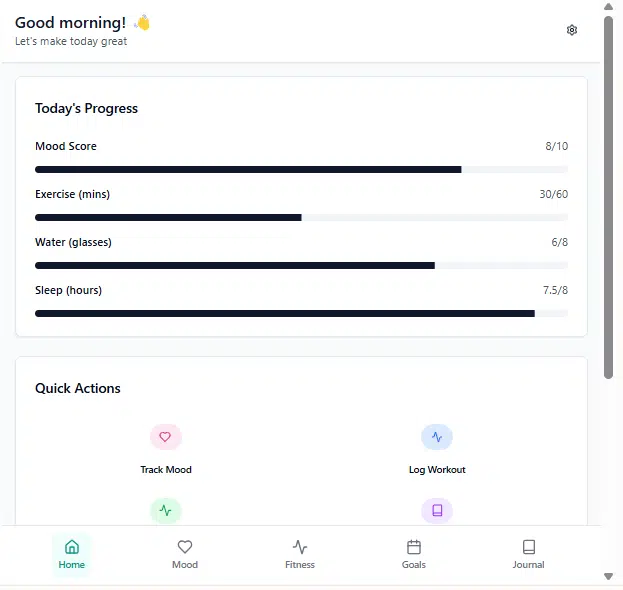
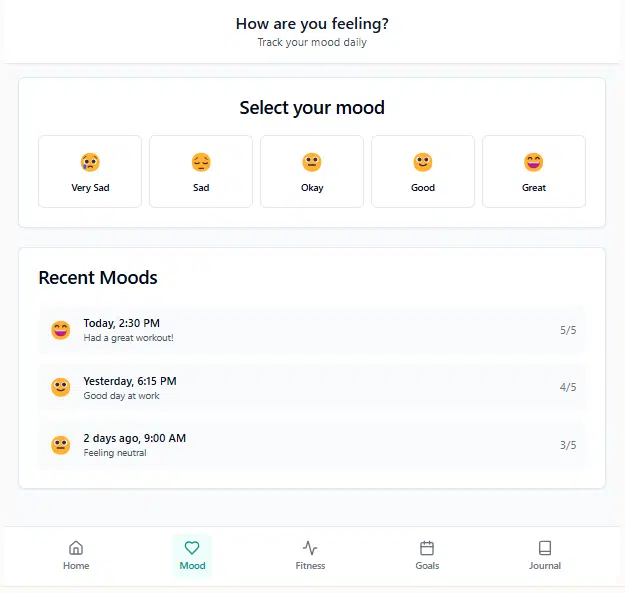
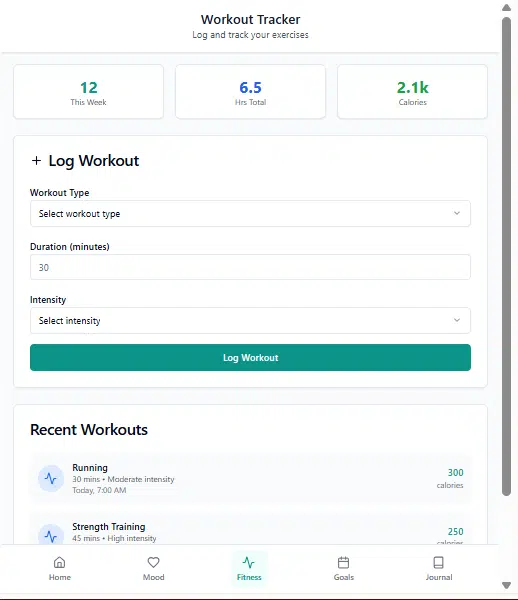
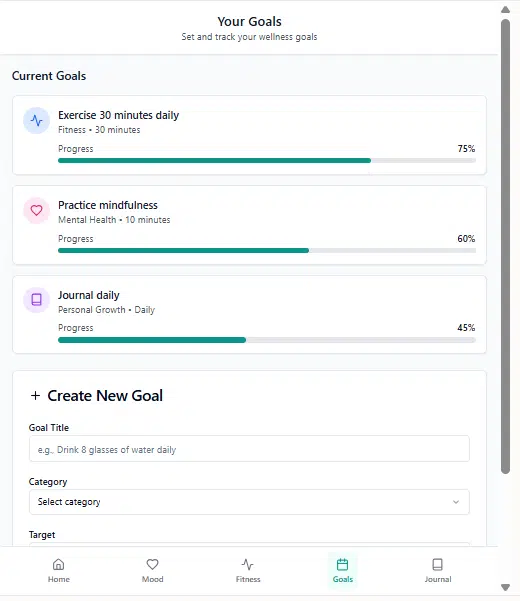
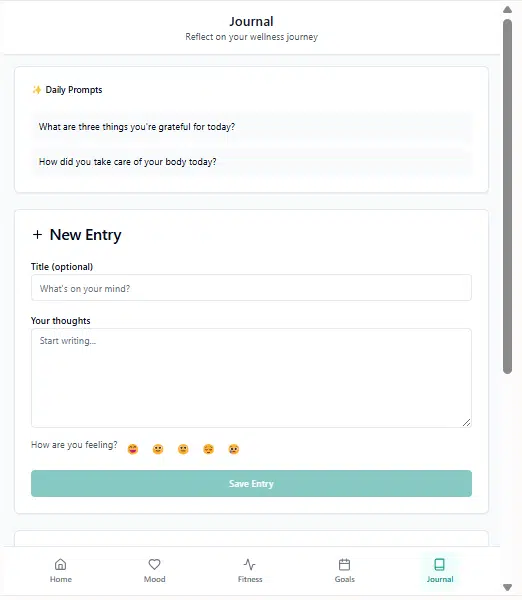
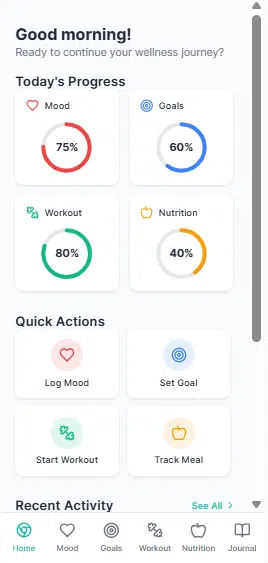
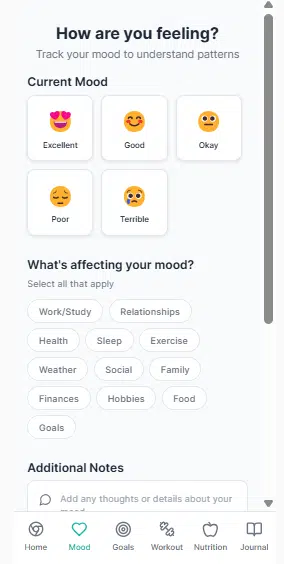
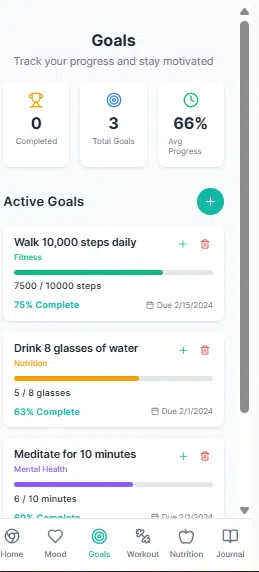
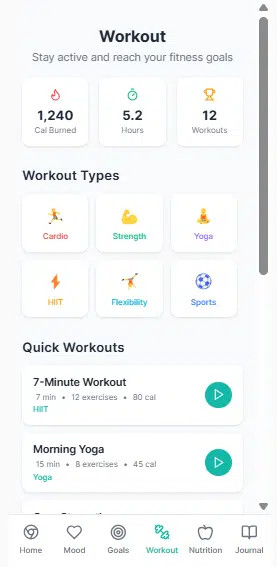
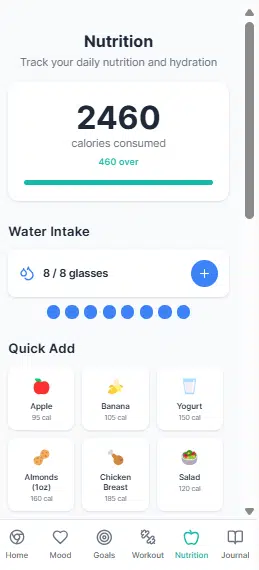
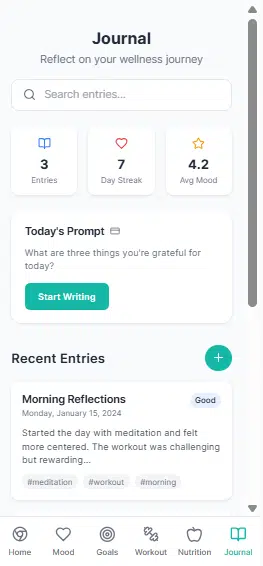
I want to build a wellness app. Create a mobile wellness app named iWell. It should include a sign-up and onboarding screen, a dashboard and home screen with a progress display, goals and reminders, a mood tracking screen, a goal-setting screen, a workout or exercise tracking screen, a nutrition tracking screen, and a journaling screen.
Lovable’s response
Lovable generated the app pretty fast and met the prompt I gave. It included an onboarding screen and up to five use cases. The design was clean, simple, and responsive. Even though I asked for a mobile application, it also came with web and tablet versions. The buttons worked, and the fields accepted inputs. It passed as a quick fitness app.
Before building the app, Lovable first generated its design inspiration, listed the visual elements, and explained the features included in the first version.







Bolt’s response
Bolt created the fitness app and gave a detailed breakdown of the build. However, it listed onboarding and signup in its core feature outline and code summary, but they weren’t part of the preview. The preview started with a QR code that let me view the app directly on my phone using Expo Go.
The app Bolt built looked a bit cluttered but still felt simple. It also had six use cases. Bolt followed the prompt I gave, but some of the fields didn’t accept inputs, and some buttons didn’t respond.






Overall, Lovable did a better job than Bolt on this task. It was fast and showed more creativity. Bolt, however, let me preview the app directly on a mobile device, which makes sense since it was a mobile app.
Prompt 3 for e-commerce website
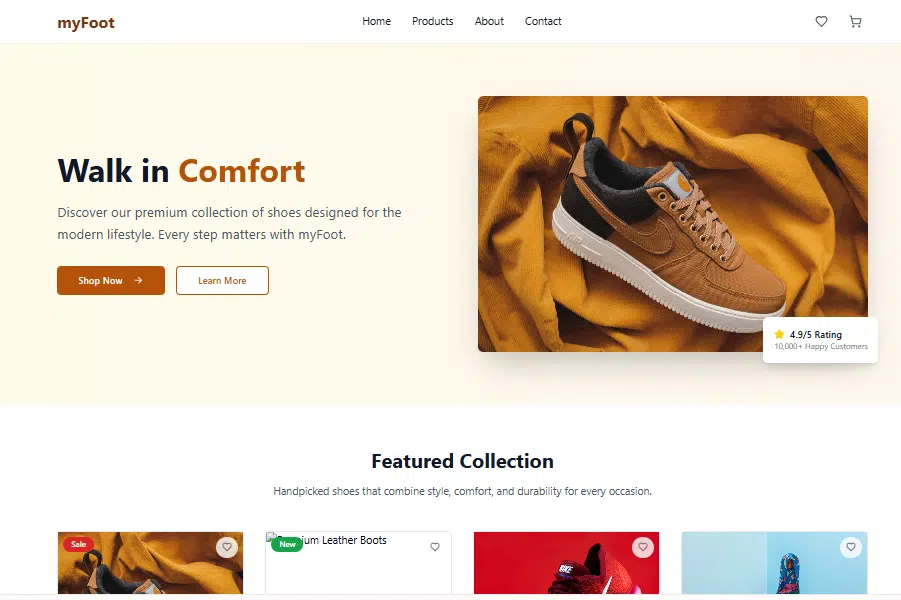
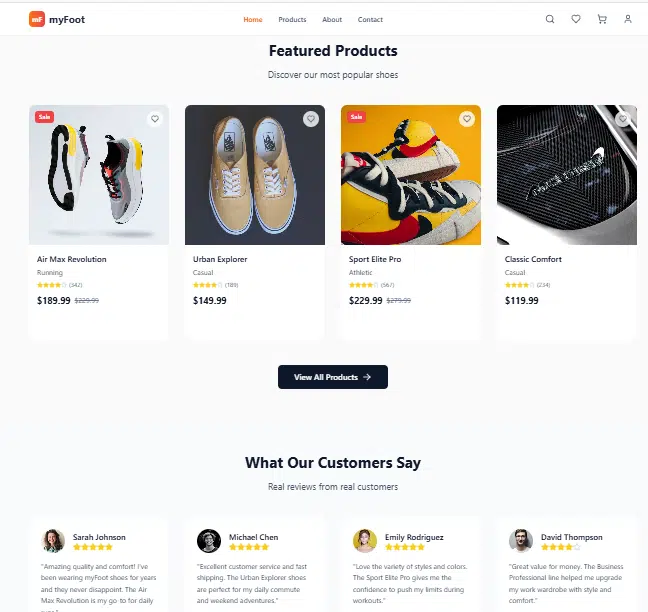
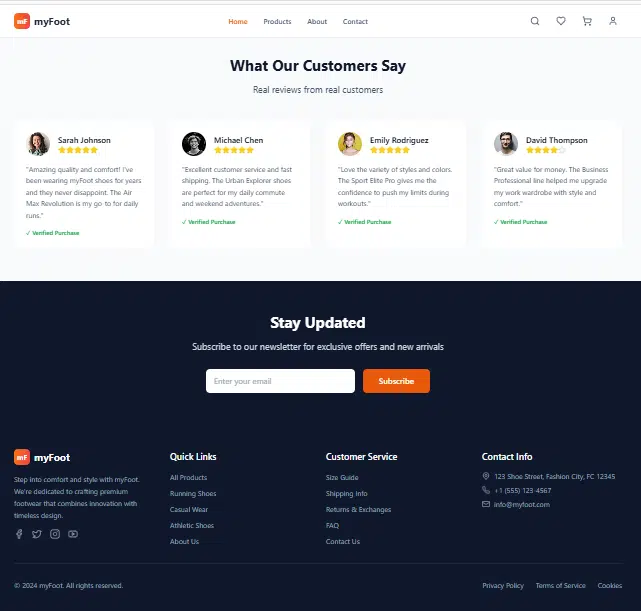
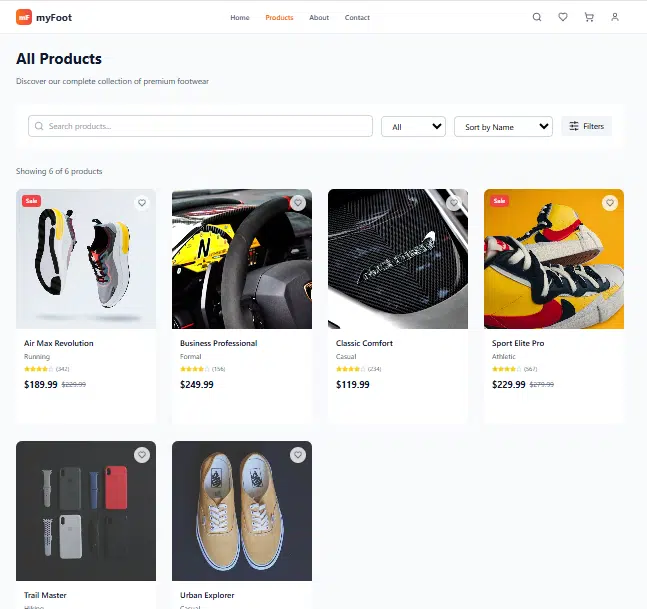
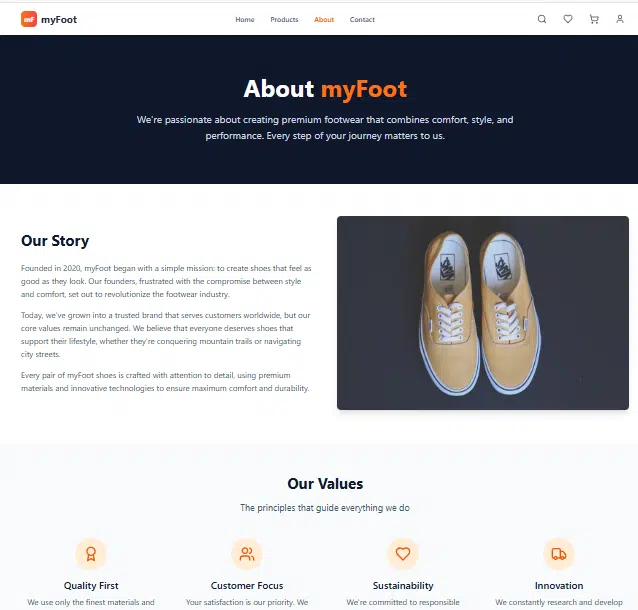
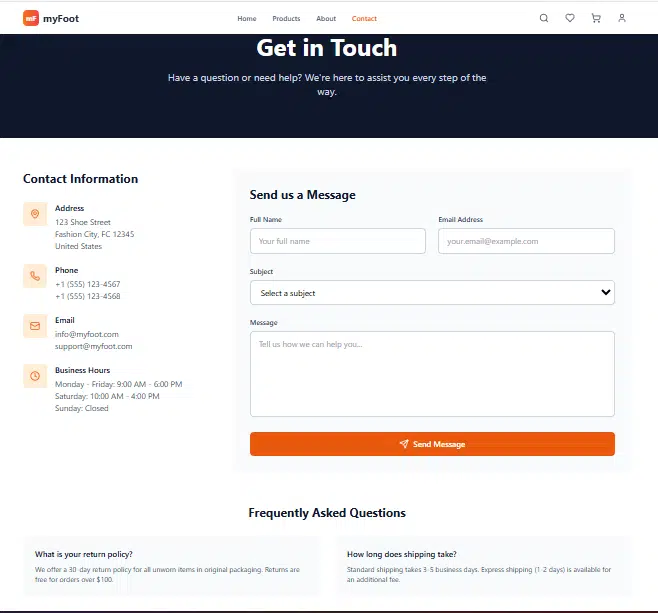
Design an e-commerce website for a shoe brand called myFoot. The website should include a home page, product catalog, product details, shopping cart, and checkout. Make sure to add a wishlist feature that lets users save products for later. Include customer testimonials and a payment gateway.
Lovable’s response
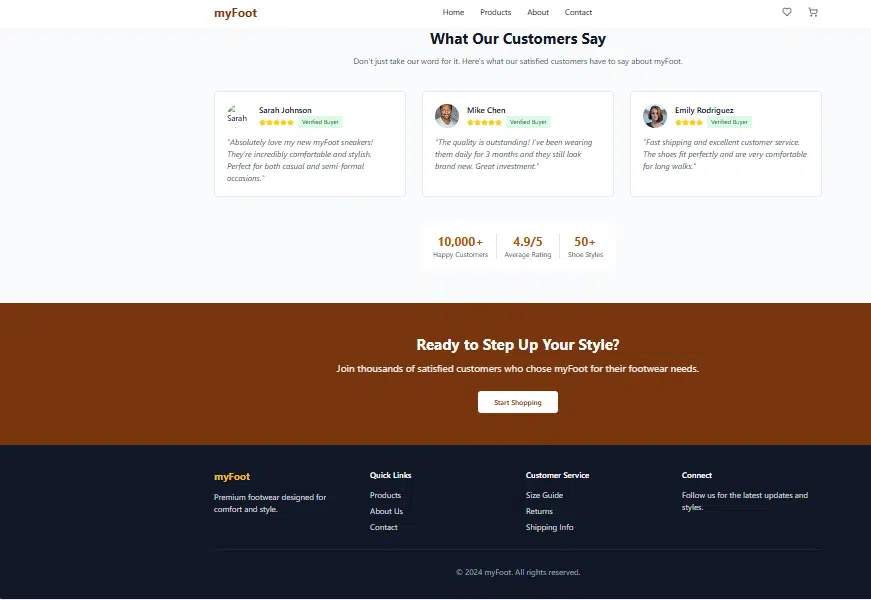
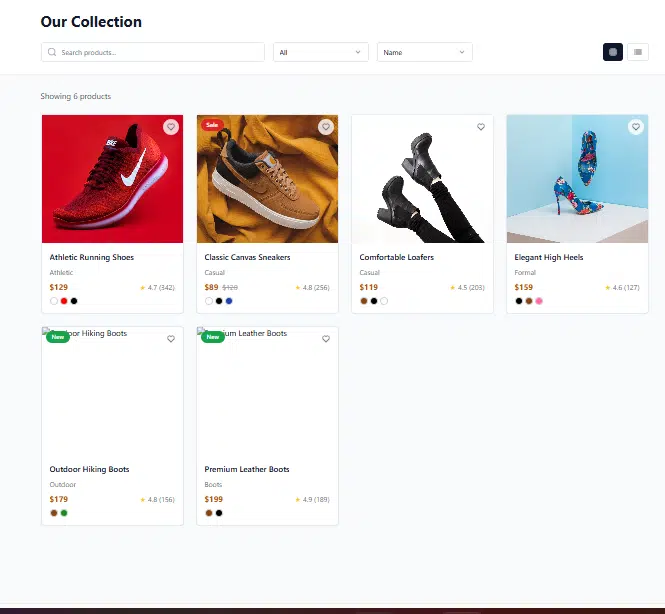
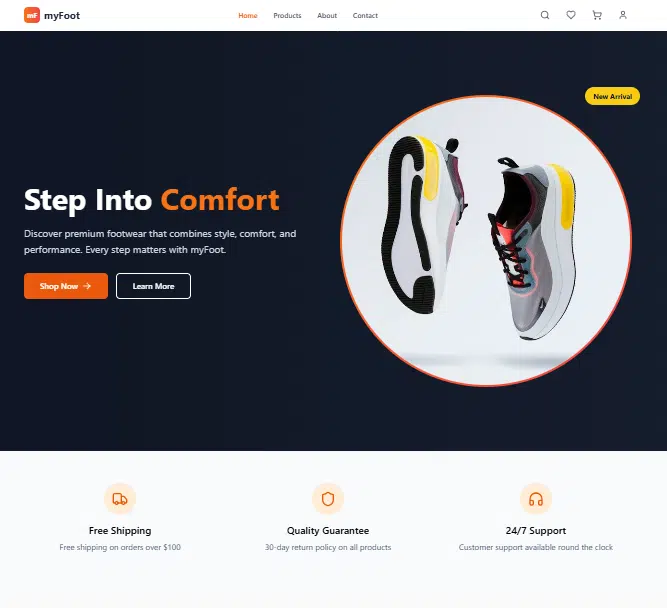
I liked the color palette Lovable used to build the website. It followed the prompt’s requests and generated the necessary information for each section, including images and write-ups.
It also created subsequent screens and linked them; it added a 404 page for screens it hadn’t built. However, it left out images on a few cards. For the checkout section, it included payment options like credit and debit cards, as well as gateways such as PayPal, indicating that users would be redirected to the site to complete their payments.




Bolt’s response
Bolt’s version was bright and vibrant, and the items were better organized. The app filled in content across the different sections, and since Bolt allows editing, you can switch to the code view to adjust any information.
I went through the process of choosing a shoe and adding it to the cart to test the app. Once you add an item, the cart icon updates with the number of items inside. The flow made sense up until the checkout page, where you can enter your payment and card details. However, Bolt mixed up some images, adding a phone image and even a car steering wheel, which didn’t fit the context.






Overall, while both tools created an appealing site, Bolt offered a smoother flow and more detailed pages.
Prompt 4 for event landing page
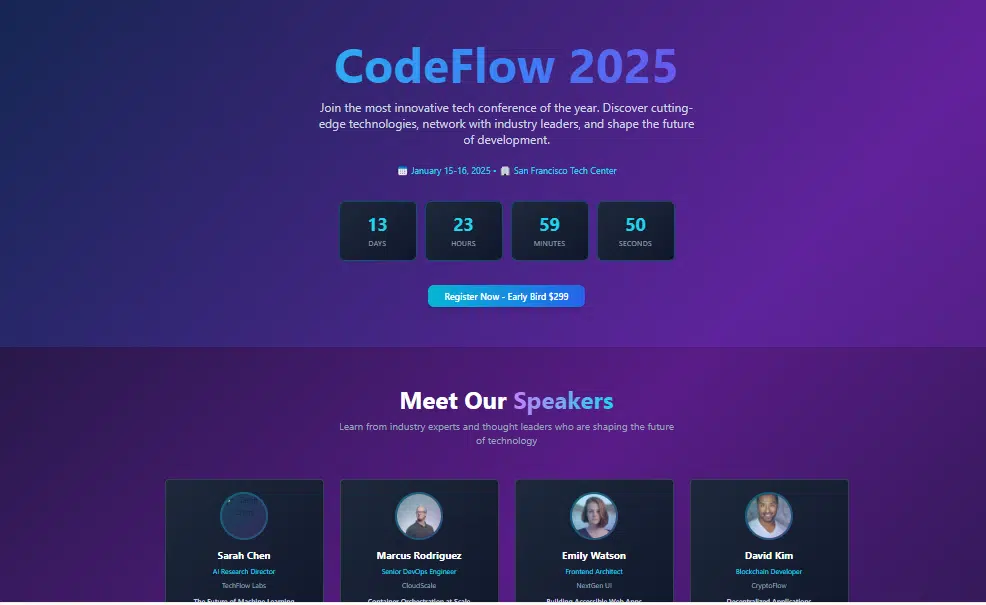
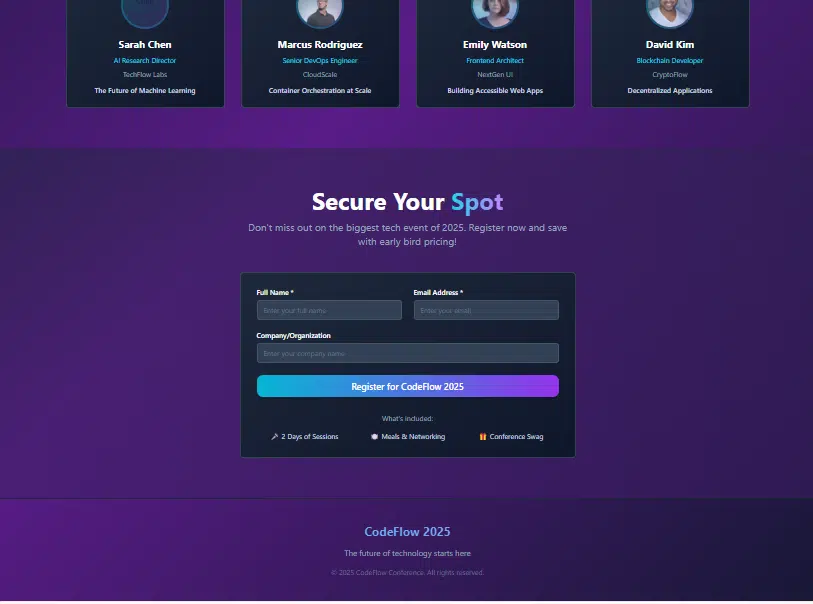
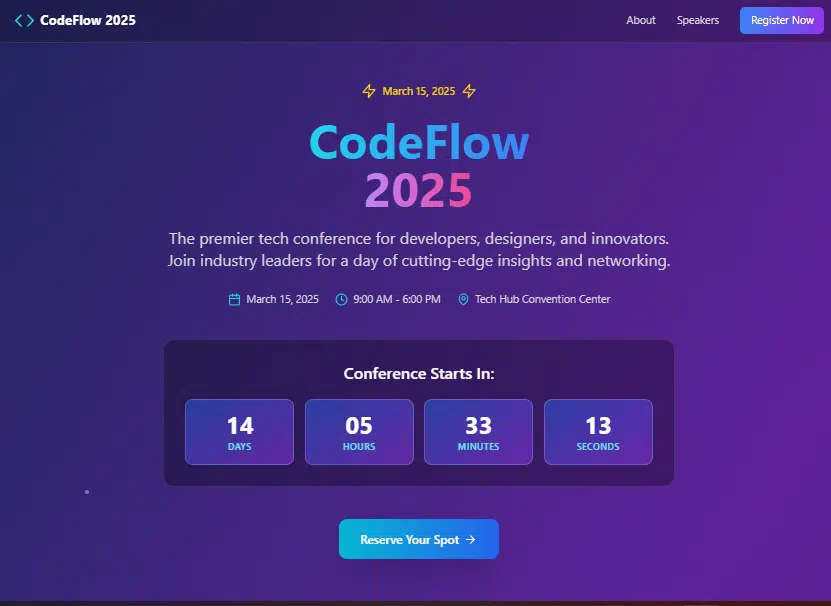
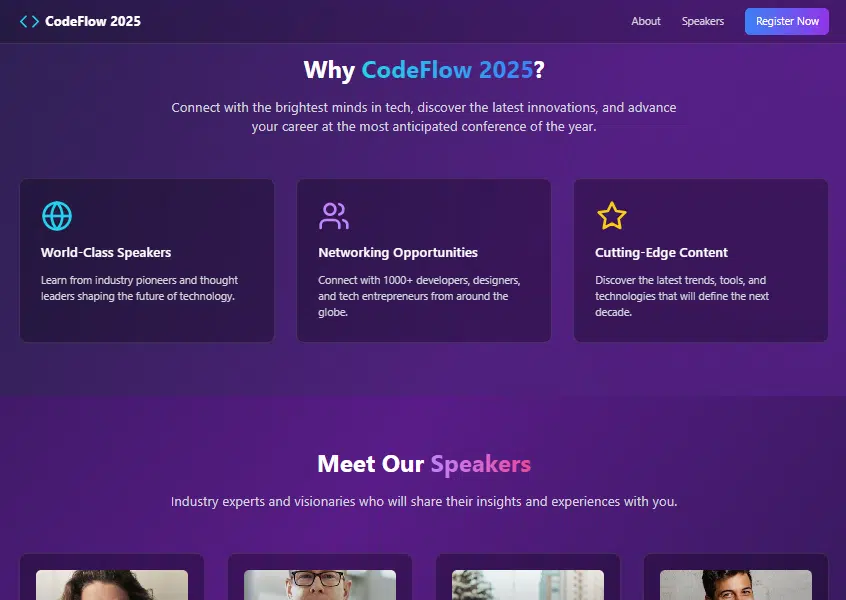
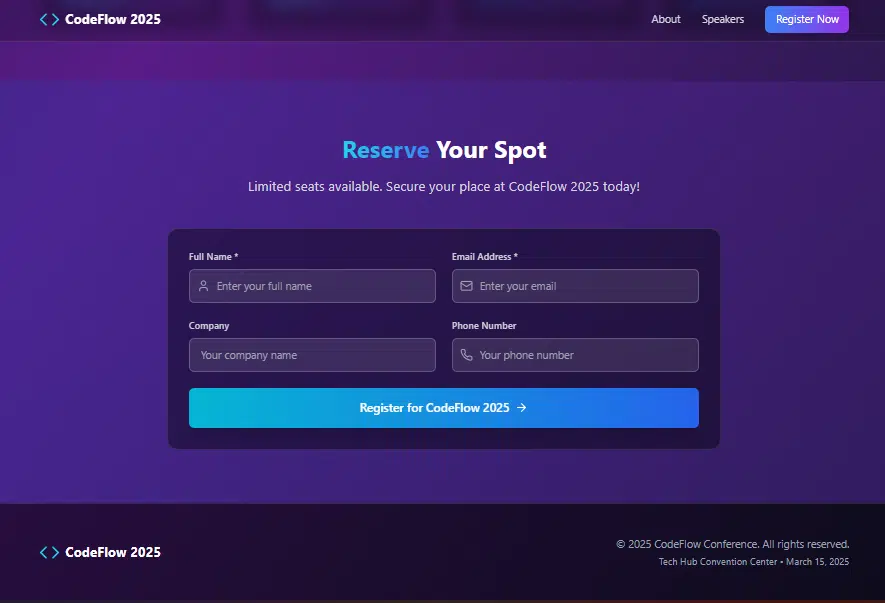
Design a one-page landing site for a tech conference that’s in 14 days called CodeFlow 2025. Use a bright, techy theme. The page should include an event countdown timer, a speaker section with photos, and a CTA to register via a form.
Lovable’s response
Lovable added important details I didn’t include in the prompt, like the venue, date, and speaker pictures. It kept things simple, just as I expected.


Bolt’s response
Bolt was more detailed. In addition to the speakers, date, and venue, it included the time and an about section for the event. It also kept the page neat and simple.



Overall, both AI tools gave similar and solid responses. However, Bolt stood out by offering more detail.
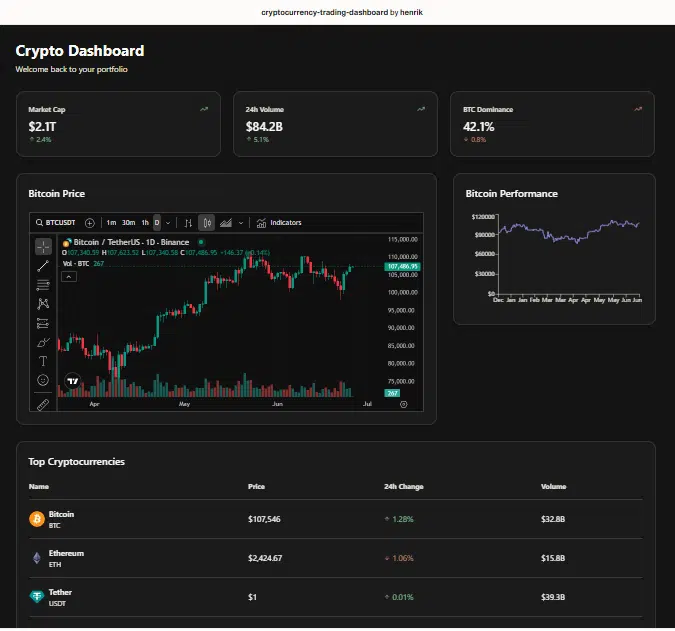
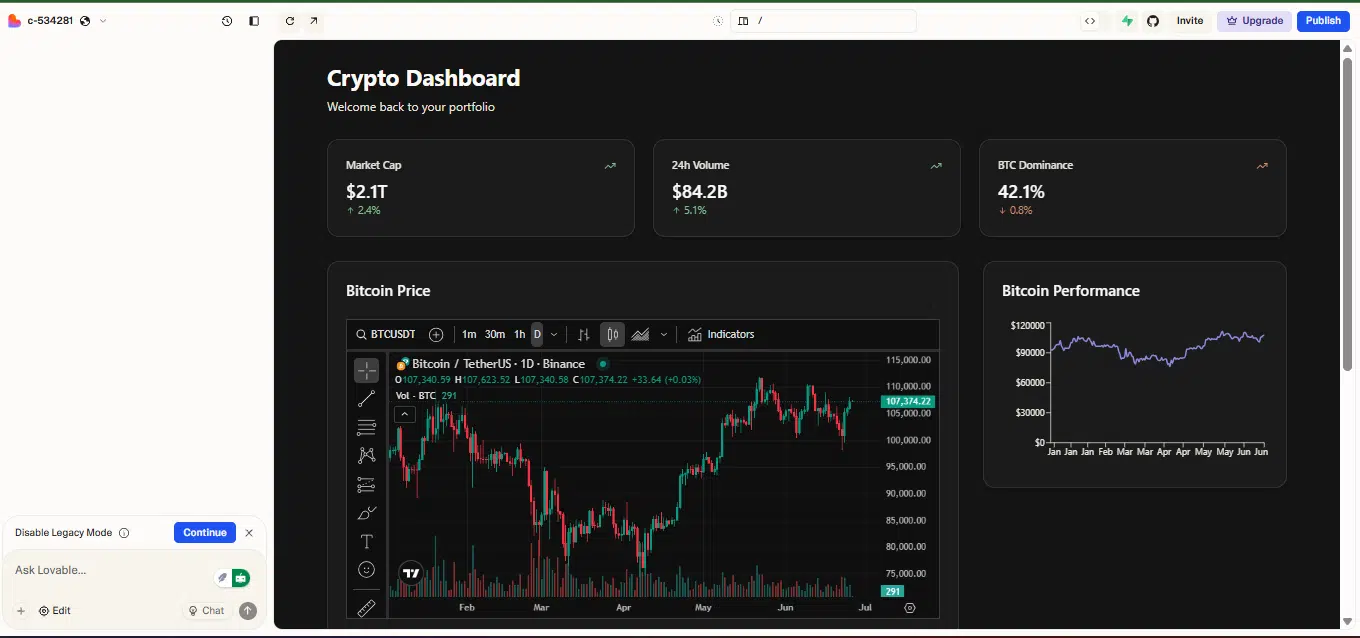
Prompt 5 for templates
Finally, I decided to test both tools based on the templates they offered. For Lovable, I used the projects in the community section. For Bolt, I used the prewritten prompts it provided.
Lovable response
I navigated to the community section of Lovable’s page, scrolled through the featured projects, and picked one. I chose a crypto dashboard, and Lovable showed the project’s author and how many times others had remixed it.
I clicked on the project to view it in detail and selected “Remix.” When you remix a project in Lovable, it creates a copy that you own. You can also choose whether to include the project’s history.
Lovable remixed the project and imported it into my build environment. From there, I could view the code and publish the app if I wanted to.


Bolt’s response
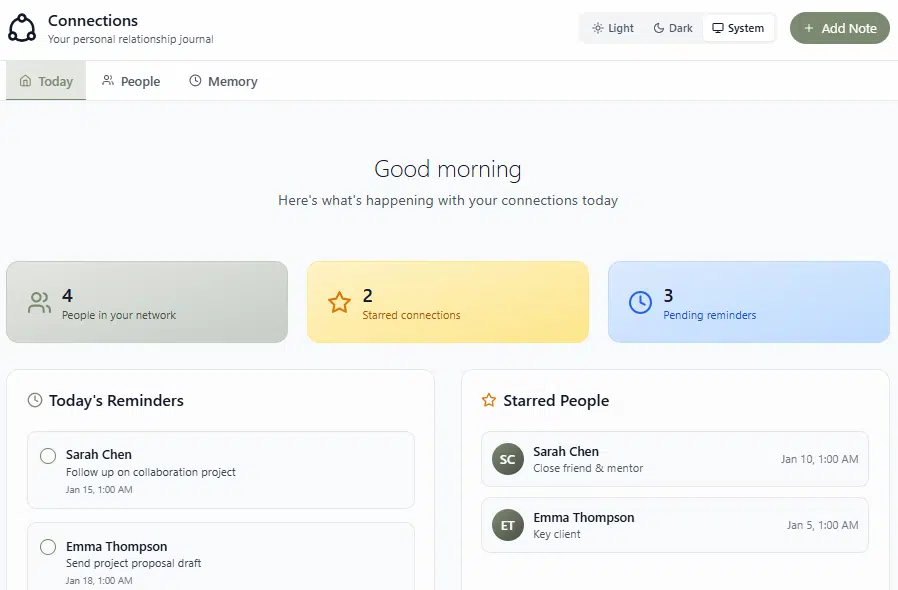
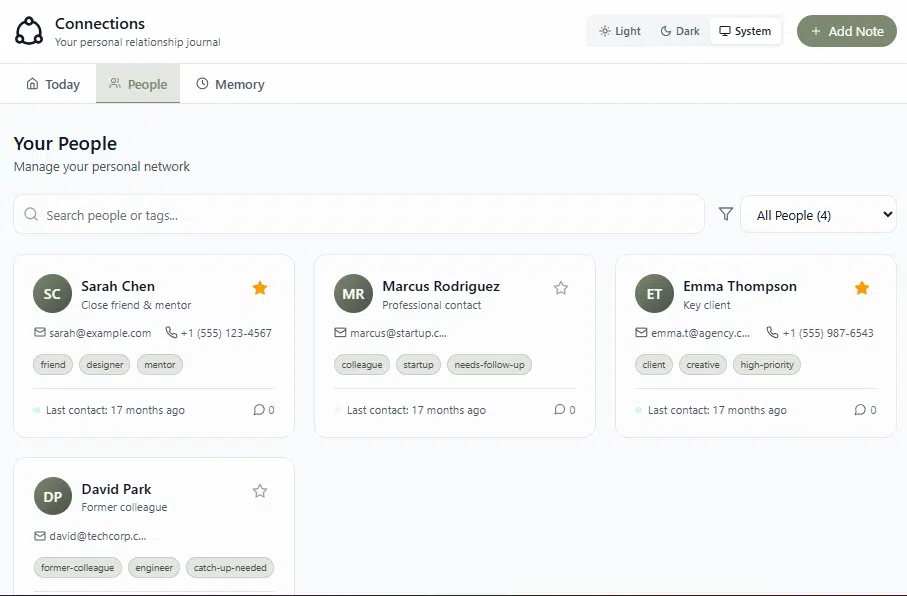
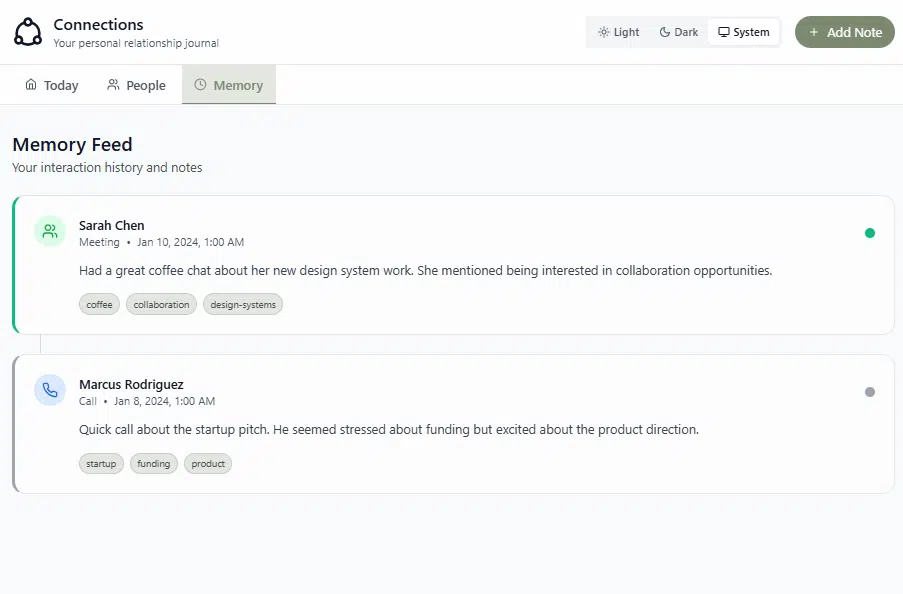
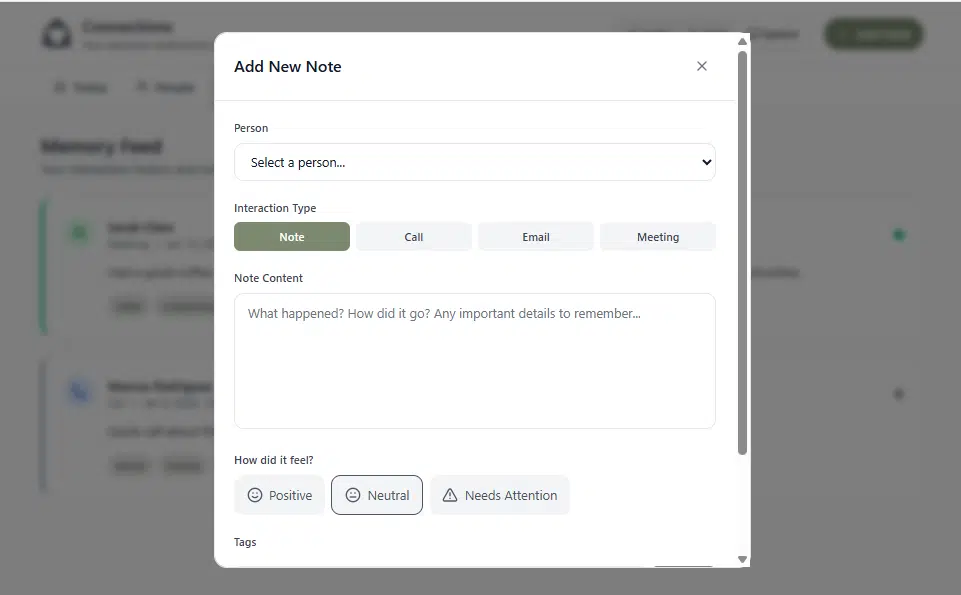
For Bolt, I clicked on the “Generate a CRM” prewritten prompt, and it took me to the build environment. Bolt didn’t take as long as it usually does with more complex tasks, probably because the prompt was simple.
The CRM came with light, dark, and system default themes, all of which I could toggle. The app was simple, and the “Add a Note” section let you engage with contacts in the CRM through calls, emails, and meetings.
Bolt also lets you edit the code. You can select each section from the code summary and make changes to fit your needs.




Testing Lovable vs Bolt: Features breakdown
| Features | Lovable | Bolt |
| AI-powered development | With Lovable, you can build web applications by describing what you want in plain English, and the AI generates the UI and code for you. | Bolt uses a chat-based AI agent that responds to your prompts and makes code changes. There is also a prompt enhancement feature that improves prompts. |
| Development modes | Lovable gives you two development modes: Chat Mode and Edit Mode for asking questions or making direct changes. | Bolt offers two main interaction modes. In Build Mode, the AI applies your prompts and updates the code. In Discussion Mode, you can simply talk with the AI agent. |
| Project management | Lovable offers a template library where you can remix existing projects. You can also switch visibility settings between public and private. You can upload images to guide your edits more precisely or to draw inspiration. | In Bolt, you can upload various files as attachments. There is also the Inspector tool that lets you click on any UI element to start a focused discussion about it. |
| Integrations | You can work with teammates using GitHub for version control and code sharing. Lovable also integrates with Builder.io for importing Figma designs and supports Supabase for database and backend features. | Bolt connects with tools like GitHub for collaboration and version control, Netlify for hosting and deployment, Supabase for backend services, Figma for design imports, and Expo for building mobile apps on iOS and Android. |
| Development tools | You get to manage components visually by selecting and editing them on-screen. Lovable supports responsive design, and you can toggle between web and mobile views. The live preview lets you see instant feedback and refresh your view when needed. | You get a live preview of your app as you build. There’s also terminal access for running commands directly. If you want to test on mobile, Bolt provides device previews with QR codes so you can test across different devices. |
Lovable vs Bolt: My final observation, verdict, and recommendation
After testing Lovable vs Bolt with five different prompts, I found that while both tools speed up development, you should still have an expert review the UI alignment and overall user experience. When changes are needed, you’ll likely need a developer’s input to refine the code and prevent syntax issues. In many cases, the apps they generate have poor user flows.
Both tools require you to give clear and specific prompts. The more detailed your instructions, the better the results. They also support deployment: Bolt lets you export and deploy your app, while Lovable also lets you publish it. I also like that both tools show you the design principles they followed and explain the direction they took when building the solution.
Lovable makes a sound notification once it finishes creating. But you can’t edit the generated code on Lovable unless you’re on a paid plan. Bolt, on the other hand, lets you edit the code, even if you’re using the free version.
When it comes to creativity, Bolt tends to deliver more detailed content and screen structure. Lovable takes a more conversational approach, which feels natural and engaging. I really like that Bolt provides a summary of what it did after creating a project. One thing I didn’t like with Bolt is that it stops generating when it runs out of tokens.
If you’re working on simple tasks, these vibe coding tools do a good job. Still, when using their solutions, make sure you double-check for compliance and avoid unintentionally duplicating an existing product. That’s another reason why being specific with your prompts is so important.
Conclusion
While testing both tools, I realized they offer more than just a quick way to build apps and websites. If you don’t know how to code, they’re actually a great way to learn in a practical, hands-on way.
When prompting the AI, you need to be very clear about what you want it to do, how you want the user experience to feel, and what success should look like in your final web application. Since I only used the free versions, I made it a point to explore how far you can go without upgrading, whether you’re just experimenting or trying to build something serious.
That said, there are real challenges with vibe coding that you shouldn’t ignore. These include code quality and reliability, debugging and maintenance, over-reliance on AI, security risks, scalability limits, and complexity. There’s also the issue of using code you don’t fully understand, which can raise professional concerns, and mistakes can have serious consequences.
Disclaimer!
This publication, review, or article (“Content”) is based on our independent evaluation and is subjective, reflecting our opinions, which may differ from others’ perspectives or experiences. We do not guarantee the accuracy or completeness of the Content and disclaim responsibility for any errors or omissions it may contain.
The information provided is not investment advice and should not be treated as such, as products or services may change after publication. By engaging with our Content, you acknowledge its subjective nature and agree not to hold us liable for any losses or damages arising from your reliance on the information provided.